2024年にreCAPTCHAを解決するための最高のChrome Captcha拡張機能

Sora Fujimoto
AI Solutions Architect
10-Sep-2024

CAPTCHA、特にreCAPTCHAは、オンラインセキュリティにおいて不可欠な要素となっています。人間とボットを区別するという重要な役割を果たしていますが、ウェブ自動化を行う正当なユーザーや企業にとっては大きな障害となる可能性もあります。オンラインエクスペリエンスを合理化しようとする個人であっても、自動化ツールに依存する企業であっても、reCAPTCHAの課題を効率的に解決することが重要です。ここで、ChromeのCAPTCHA拡張機能が役立ちます。本日は、最も優れたオプションであるCapSolverに焦点を当てます。
reCAPTCHAとは?
最高のChrome reCAPTCHA拡張機能について説明する前に、まずreCAPTCHAとは何かを理解しましょう。Googleが開発したreCAPTCHAは、人間ユーザーとボットを区別することで、ウェブサイトをスパムや不正アクセスから保護する無料のサービスです。通常、ユーザーは、画像を選択したり、チェックボックスをクリックしたりするなどの簡単なタスクを実行して、自動化されたスクリプトではないことを証明します。
reCAPTCHAは、歪んだ画像に表示されているテキストを入力する必要があるv1から、より高度なreCAPTCHA v2およびv3まで、時代とともに進化してきました。後者のバージョンは、ページでのユーザーの行動を分析して人間かどうかを判断することで、ユーザーの操作を最小限に抑えることを目的としています。ただし、ウェブスクレイピング、自動化、さらには頻繁なブラウジングなどを行うタスクでは、これらのCAPTCHAは大きな障害となる可能性があります。そのため、信頼性の高いCAPTCHA拡張機能が求められます。
CapSolverのご紹介:2024年に最適なChrome CAPTCHA拡張機能
CapSolverは、2024年にreCAPTCHAの課題を解決するための最高のソリューションとして際立っています。高度なAI駆動技術に基づいて構築されたCapSolverは、CAPTCHAの課題を解決する際に比類のない効率性と正確性を提供するため、reCAPTCHAに頻繁に出くわす人にとって不可欠なツールです。
CapSolverの主な機能:
- AI搭載のCAPTCHA解決: CapSolverは、最先端のAIを使用してCAPTCHAを迅速かつ正確に解決し、スムーズで途切れないブラウジングエクスペリエンスを実現します。
- 高い成功率: CapSolverは、reCAPTCHAの課題を解決する際に非常に高い成功率を誇るため、個人ユーザーと企業の両方にとって信頼できる選択肢となります。
- ユーザーフレンドリーなインターフェース: この拡張機能はインストールと設定が簡単で、直感的なインターフェースにより、ユーザーは最小限の労力でCAPTCHAを解決できます。
- 汎用的な統合: CapSolverは、Selenium、Puppeteer、Playwrightなど、さまざまな自動化ツールと簡単に統合できるため、開発者や自動化のエキスパートにとって汎用性の高いソリューションとなります。
ボーナスコード
最高のCAPTCHAソリューションのボーナスコードを獲得しましょう。CapSolver: WEBS. コードを利用すると、チャージごとに5%のボーナスが追加で付与され、無制限になります。
CapSolver Chrome拡張機能のインストールと使用方法
CapSolver Chrome拡張機能のインストールと使用は簡単です。reCAPTCHAを解決するための最高のCAPTCHA拡張機能を始めるための手順を以下に示します。
CAPTCHA解決のためのChrome開発者ツールの基本的な使用方法
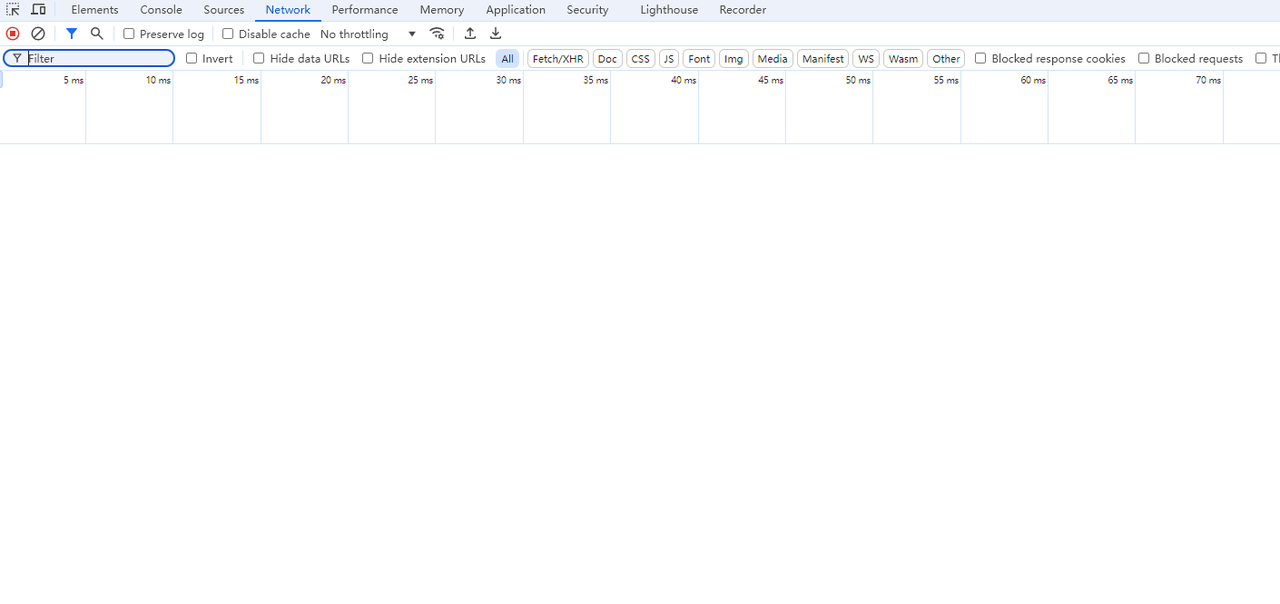
- Chrome開発者ツールを開く(F12):
任意のウェブページのウェブトラフィックと要素を調べ始めるには、F12を押して開発者ツールウィンドウを表示します。

- ネットワークタブに移動する:
開発者ツール内では、ネットワークタブをクリックします。このセクションでは、ブラウザからウェブサイトのサーバーに送信されるすべてのリクエストを監視できます。これには、フォームデータ、API呼び出し、リソースに関する詳細が含まれます。
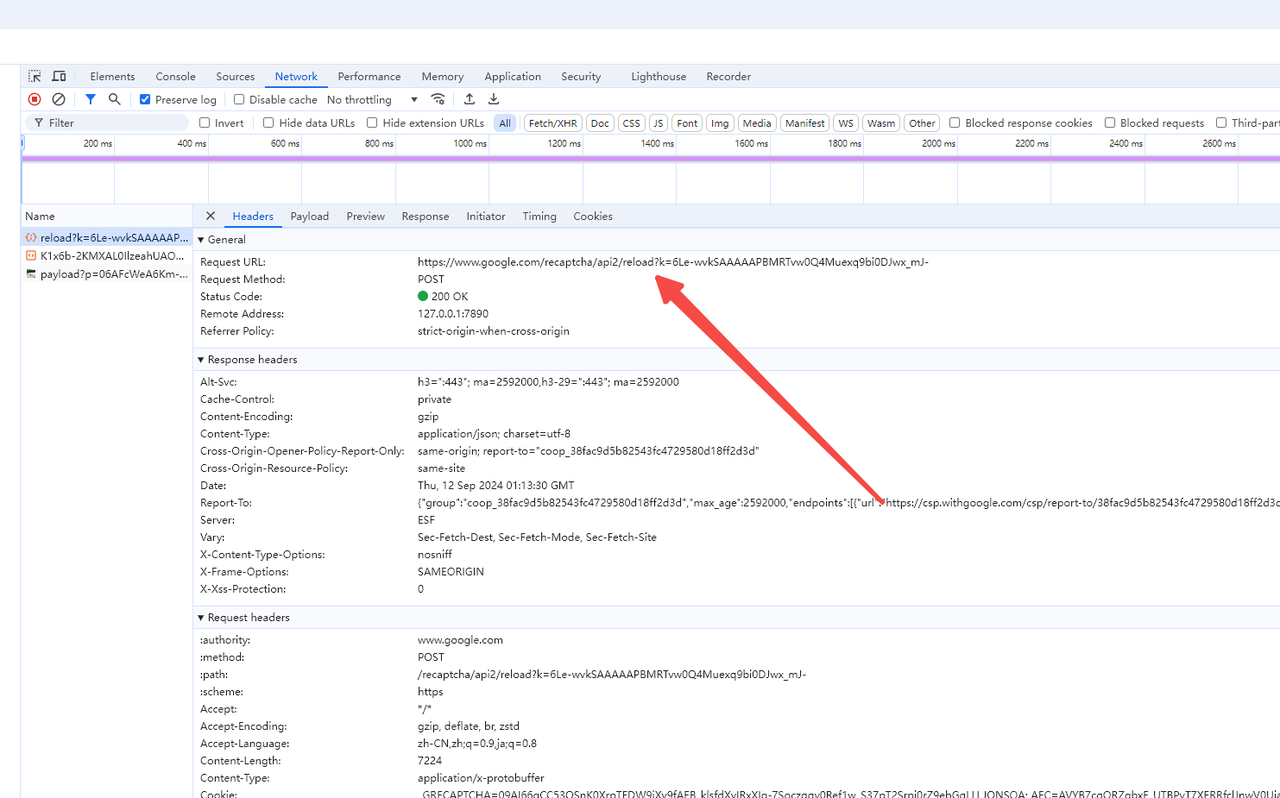
- ウェブトラフィックを分析する(例:Google reCAPTCHAデモページ):
説明のために、URL Google reCAPTCHAデモを使用します。このページを読み込むと、ネットワークリクエストを見つけて調べることができます。これには、ページから送信されたreCAPTCHAのサイトキーも含まれます。

この方法を使用すると、任意のウェブサイトのCAPTCHAを解決するために必要なキー要素を特定することができます。この要素は、後で自動化タスクに統合できます。
自動化ツールへのCapSolverの統合
CapSolverは、Chrome拡張機能以上のものです。これは、ウェブ自動化に関わる開発者や企業にとって不可欠なツールです。SeleniumやPuppeteerなどの広く使用されているフレームワークとシームレスに統合することで、CapSolverは信頼性の高いCAPTCHAソリューションを実現します。そのため、reCAPTCHAの課題を解決するのに最適な選択肢となります。
以下は、SeleniumとPuppeteerのスクリプトにCapSolverを統合するためのステップバイステップのチュートリアルです。
CapSolverを使用したreCAPTCHA解決のためのSeleniumチュートリアル
この例は、Seleniumを使用してウェブページを自動化し、reCAPTCHAをバイパスして、CapSolverを使用してフォームを送信する方法を示しています。
python
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import requests
import time
# ChromeDriverの設定
driver = webdriver.Chrome()
site_url = "https://www.google.com/recaptcha/api2/demo"
driver.get(site_url)
# CapSolver APIキーとreCAPTCHAサイトキーを定義する
api_key = "your api key of capsolver"
site_key = "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-"
# ページ上の要素の読み込みを待つ
wait = WebDriverWait(driver, 10)
def capsolver():
payload = {
"clientKey": api_key,
"task": {
"type": 'ReCaptchaV2TaskProxyLess',
"websiteKey": site_key,
"websiteURL": site_url
}
}
# CAPTCHAを解決するためのタスクを作成する
res = requests.post("https://api.capsolver.com/createTask", json=payload)
resp = res.json()
task_id = resp.get("taskId")
if not task_id:
print("Failed to create task:", res.text)
return
print(f"Got taskId: {task_id} / Getting result...")
# タスクの完了をポーリングする
while True:
time.sleep(3)
payload = {"clientKey": api_key, "taskId": task_id}
res = requests.post("https://api.capsolver.com/getTaskResult", json=payload)
resp = res.json()
status = resp.get("status")
if status == "ready":
return resp.get("solution", {}).get('gRecaptchaResponse')
if status == "failed" or resp.get("errorId"):
print("Solve failed! response:", res.text)
return
# CapSolverからCAPTCHAのレスポンスを取得する
g_recaptcha_response = capsolver()
# ウェブページにソリューションを注入する
js_code = "document.getElementById('g-recaptcha-response').style.display = 'block';"
driver.execute_script(js_code)
driver.execute_script(f"document.getElementById('g-recaptcha-response').innerHTML = '{g_recaptcha_response}';")
js_code = "document.getElementById('g-recaptcha-response').style.display = 'none';"
driver.execute_script(js_code)
# フォームを送信する
submit_button = wait.until(EC.element_to_be_clickable((By.ID, "recaptcha-demo-submit")))
submit_button.click()
input()
driver.quit()CapSolverを使用したreCAPTCHA解決のためのPuppeteerチュートリアル
この例は、CapSolverのAPIを使用してreCAPTCHAを解決し、ウェブページにトークンを送信する方法をPuppeteerで示しています。
javascript
const axios = require('axios');
const puppeteer = require("puppeteer-core");
// CapSolver APIキーとreCAPTCHAサイトキー
const api_key = "your_api_key";
const site_key = "6Le-wvkSAAAAAPBMRTvw0Q4Muexq9bi0DJwx_mJ-";
const site_url = "https://www.google.com/recaptcha/api2/demo";
async function capsolver() {
const payload = {
clientKey: api_key,
task: {
type: 'ReCaptchaV2TaskProxyLess',
websiteKey: site_key,
websiteURL: site_url,
}
};
try {
const res = await axios.post("https://api.capsolver.com/createTask", payload);
const task_id = res.data.taskId;
if (!task_id) {
console.log("Failed to create task:", res.data);
return;
}
console.log("Got taskId:", task_id);
while (true) {
await new Promise(resolve => setTimeout(resolve, 1000)); // 1秒間遅延させる
const getResultPayload = {clientKey: api_key, taskId: task_id};
const resp = await axios.post("https://api.capsolver.com/getTaskResult", getResultPayload);
const status = resp.data.status;
if (status === "ready") {
return resp.data.solution.gRecaptchaResponse;
}
if (status === "failed" || resp.data.errorId) {
console.log("Solve failed! response:", resp.data);
return;
}
}
} catch (error) {
console.error("Error:", error);
}
}
const wait = (ms) => new Promise(resolve => setTimeout(resolve, ms));
async function reqSite() {
let response_token;
const browser = await puppeteer.launch({
headless: false,
executablePath: "Path_to_your_browser"
});
const page = await browser.newPage();
await page.goto(site_url);
// CapSolverからトークンを取得する
await capsolver().then(token => {
response_token = token;
});
// reCAPTCHAフォームにレスポンストークンを注入する
await page.evaluate(() => {
document.getElementById('g-recaptcha-response').style.display = 'block';
});
await page.evaluate((response) => {
document.getElementById('g-recaptcha-response').innerHTML = response;
}, response_token);
await page.evaluate(() => {
document.getElementById('g-recaptcha-response').style.display = 'none';
});
// フォームを送信する
await page.waitForSelector('#recaptcha-demo-submit');
await page.click('#recaptcha-demo-submit');
await browser.close();
}
reqSite().then();CapSolver Chrome拡張機能のインストールと使用方法
CapSolver Chrome拡張機能のインストールと使用は簡単で、CAPTCHAを簡単にバイパスしたい開発者にとって非常に効果的です。始めるための手順を以下に示します。まず、CapSolverアカウントをウェブサイトで作成します。
-
CapSolver拡張機能をダウンロードする:
Chrome Web Storeで「CapSolver」を検索します。他のChrome拡張機能と同様に、この拡張機能をインストールします。 -
CapSolver拡張機能を有効にする:
インストールしたら、Chromeツールバーの拡張機能アイコンをクリックして、拡張機能を開きます。ダッシュボードからCapSolver APIキーを使用して拡張機能を有効にします。 -
CAPTCHAの解決を開始する:
この拡張機能は、訪問したページのCAPTCHAを自動的に検出して、リアルタイムで解決します。CAPTCHAを手動で解決することも、CAPTCHAの自動解決のためのカスタム設定を設定することもできます。
これらの手順に従うことで、自動化ワークフローにCapSolverをシームレスに統合し、CAPTCHAを解決するために必要な時間と労力を大幅に削減することができます。
まとめ
頻繁にCAPTCHAに出くわす個人ユーザーであっても、ウェブタスクを自動化する企業であっても、CapSolverのAI搭載のソリューション、高い成功率、SeleniumやPuppeteerなどのツールとの統合のしやすさから、必携のツールとなります。CapSolverのChrome拡張機能を使用することで、ユーザーは最小限の労力でCAPTCHAの障害を克服し、ブラウジングと自動化のワークフローを合理化できます。
コンプライアンス免責事項: このブログで提供される情報は、情報提供のみを目的としています。CapSolverは、すべての適用される法律および規制の遵守に努めています。CapSolverネットワークの不法、詐欺、または悪用の目的での使用は厳格に禁止され、調査されます。私たちのキャプチャ解決ソリューションは、公共データのクローリング中にキャプチャの問題を解決する際に100%のコンプライアンスを確保しながら、ユーザーエクスペリエンスを向上させます。私たちは、サービスの責任ある使用を奨励します。詳細については、サービス利用規約およびプライバシーポリシーをご覧ください。
もっと見る

ブラウザの利用 vs ブラウザベース: AIエージェントに適したブラウザ自動化ツールはどちらですか?
AIエージェントの自動化において、ブラウザの使用とBrowserbaseを比較する。CapSolverを使ってCAPTCHAを解決する方法、特徴、価格を確認し、スムーズなワークフローを実現する。

Adélia Cruz
26-Jan-2026

2026年のIPブロック:仕組みと実用的な回避方法
2026年においてIPブロックを回避する方法を、当社の包括的なガイドを通じて学びましょう。現代のIPブロック技術や住宅プロキシーやCAPTCHAソルバーなどの実用的な解決策を発見してください。

Sora Fujimoto
26-Jan-2026

MaxunでCapSolver統合を使用してCaptchaを解決する方法
CapSolverとMaxunを統合して実際のウェブスクレイピングを行うための実用的なガイド。reCAPTCHA、Cloudflare Turnstile、およびCAPTCHAで保護されたサイトを扱う方法を、事前認証とロボットワークフローを使用して学びましょう。

Sora Fujimoto
21-Jan-2026

Captchaをブラウザ4で解く方法とCapSolverの統合
高スループットブラウザ4の自動化と、大規模なウェブデータ抽出におけるCAPTCHAチャレンジを処理するためのCapSolverの組み合わせ。

Sora Fujimoto
21-Jan-2026

2026年におけるデータ抽出ツールのトップ (完全な比較)
2026年の最高のデータ抽出ツールをチェック。トップのウェブスクリーニング、ETL、およびAIを搭載したプラットフォームを比較して、データ収集とAIワークフローを自動化しましょう。

Anh Tuan
21-Jan-2026

無制限のキャプチャを最高のキャプチャソルバーで解く
最高のキャプチャソルバーを使って、無制限のキャプチャをスムーズに解く方法を学び、キャプチャ解決の設定と自動化を効果的にするための詳細なガイド

Sora Fujimoto
20-Jan-2026