What Is reCAPTCHA Recognition? A Beginner's Guide

Ethan Collins
Pattern Recognition Specialist
23-Jan-2025

Ever felt like you're the only human struggling with reCAPTCHA? Let's fix that!
What is reCAPTCHA?
We've all been there - you're trying to log into a website or submit a form, and suddenly you're playing "spot the traffic lights" in a grid of blurry images. This is reCAPTCHA, Google's security system designed to separate humans from bots. But what happens when you need to automate tasks while looking human to Google?
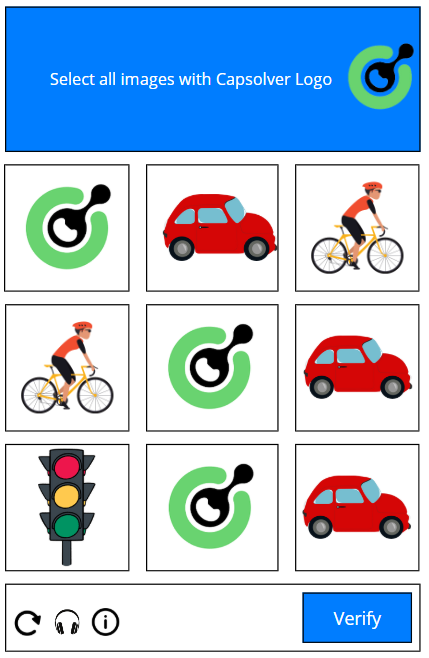
The reCAPTCHA grid image method is a challenge mechanism used in reCAPTCHA v2 (the "I'm not a robot" checkbox) to verify human interaction by asking users to identify specific objects or patterns within a grid of images. Here's how it works:
Key Components of the Grid Image Method:
-
Challenge Prompt:
Users are presented with a textual instruction (e.g., "Select all squares containing traffic lights" or "Click on images with boats"). -
Image Grid:
A 3x3 (or similar) grid of segmented images is displayed. Each tile may contain a portion of the target object, background noise, or unrelated content. -
User Interaction:
The user must click on all tiles that match the prompt. For multi-step challenges, additional grids may appear after initial selections. -
Verification:
Google’s system analyzes the user’s selections to determine if they align with expected human-like recognition patterns, distinguishing bots from humans.
How reCAPTCHA Recognition Actually Works
At its core, reCAPTCHA recognition involves two main steps:
- Image Classification: Identifying what type of objects to look for (e.g., buses, traffic lights, store fronts)
- Pattern Recognition: Pinpointing which images contain the requested objects

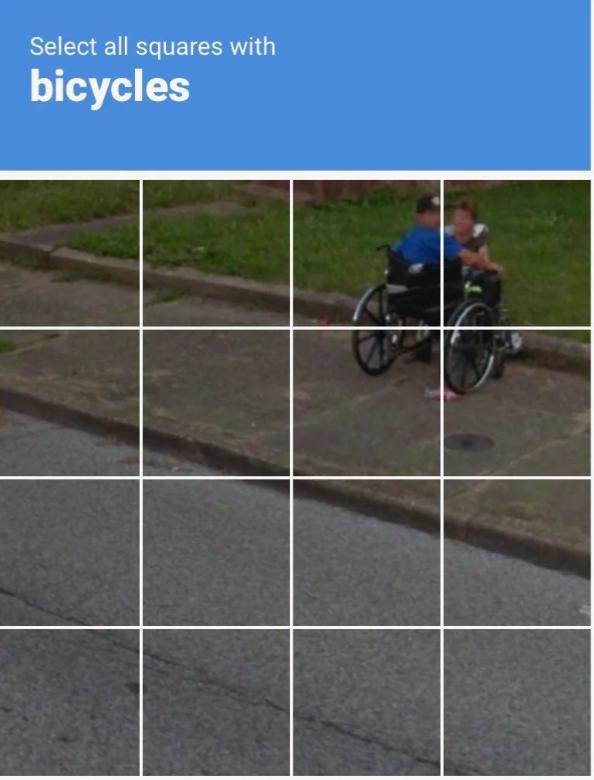
"Select all images with bicycles" - the bane of every internet user's existence
🔧 Capsolver reCaptcha image recognition solution
Capsolver one main tool for tackling these challenges:
ReCaptchaV2Classification - For reCaptcha v2 grid images
This task type is designed to analyze the provided image grid and associated textual prompt, enabling Capsolver to accurately determine and return the specific images that must be selected to successfully solve the challenge.
The Magic Ingredients
Here's what you need to know to make it work:
| Parameter | What It Does |
|---|---|
type |
Specifies which challenge type you're solving. V2 only as it's the only type that have images |
imageBody |
The actual image data you need to analyze (base64 encoded) |
question |
The challenge question (e.g., "Pick the images with motorcycles") |
🚀 Step-by-Step Workflow
- Snag the Challenge
- Capture the reCAPTCHA image(s) presented by the website and convert to base64 encode image
- Identify the challenge question (e.g., "Select all images with motorcycles")
- Prepare your request with these details
-
Prepare Your Request
python{ "type": "ReCaptchaV2Classification", "imageBody": "base64_encoded_image_string", "question": "Please click each image containing a motorcycle" } -
Get the Answer
Capsolver returns coordinates of correct images:json{ "solution": { "coordinates": [[12, 15], [120, 85], ...] } } -
Automate the Click
Use these coordinates to simulate human-like clicks
💡 Why Capsolver method beats traditional CAPTCHA Solving
| Old Methods | Capsolver's Approach | |
|---|---|---|
| Speed | 2-15 seconds | Instant recognition |
| Accuracy | 60-80% | 95%+ |
| Human Verification | Yes | No |
| Cost Efficiency | High | Low |
🛠 Implementation Tips
- Image Prep Matters
Ensure images are clear and properly encoded (base64)
Python Example
python
import base64
with open("image.jpg", "rb") as image_file:
encoded_string = base64.b64encode(image_file.read()).decode("utf-8")NodeJS Example
nodejs
const fs = require('fs/promises');
const path = require('path');
async function convertImageToBase64() {
try {
const filePath = path.join(__dirname, 'image.jpg');
const imageBuffer = await fs.readFile(filePath); // Non-blocking read
const base64Image = imageBuffer.toString('base64');
return base64Image; // Use this where needed
} catch (error) {
console.error('Error:', error.message);
throw error; // Re-throw for handling in calling code
}
}
// Usage
convertImageToBase64()
.then(base64 => console.log('Conversion successful!'))
.catch(err => console.error('Failed:', err.message));Golang Example
go
package main
import (
"encoding/base64"
"fmt"
"io/ioutil"
"os"
)
func main() {
// Read image file
filePath := "image.jpg"
data, err := os.ReadFile(filePath)
if err != nil {
fmt.Printf("Error reading file: %v\n", err)
return
}
// Encode to Base64
encoded := base64.StdEncoding.EncodeToString(data)
// Use the encoded string (e.g., print first 100 characters)
fmt.Printf("Base64: %s...\n", encoded[:100])
}- Question Matching
Double-check that yourquestionparameter exactly matches the challenge prompt. This is crucial for accurate results.
Here is a list of the supported questions
json
{
"/m/0pg52": "taxis",
"/m/01bjv": "bus",
"/m/02yvhj": "school bus",
"/m/04_sv": "motorcycles",
"/m/013xlm": "tractors",
"/m/01jk_4": "chimneys",
"/m/014xcs": "crosswalks",
"/m/015qff": "traffic lights",
"/m/0199g": "bicycles",
"/m/015qbp": "parking meters",
"/m/0k4j": "cars",
"/m/015kr": "bridges",
"/m/019jd": "boats",
"/m/0cdl1": "palm trees",
"/m/09d_r": "mountains or hills",
"/m/01pns0": "fire hydrant",
"/m/01lynh": "stairs"
}- Randomize Clicks
Add slight delays and position variations to mimic human behavior
python
# Example click simulation with human-like variance
import random
def human_click(x, y):
x_variance = x + random.randint(-2, 2)
y_variance = y + random.randint(-2, 2)
slight_delay = random.uniform(0.1, 0.3)
move_mouse(x_variance, y_variance, slight_delay)Extension
CapSolver Browser Extension is a cutting-edge solution designed to seamlessly resolve CAPTCHA challenges, including reCAPTCHA v2 image grid recognition, with unmatched speed and accuracy. Leveraging advanced AI and computer vision algorithms, it automates captcha solving directly within your browser, eliminating the need for manual intervention or coding expertise.
Download Chrome
Download Firefox
🎯 Conclusion
Get started with Capsolver's API and say goodbye to CAPTCHA frustration today!
Compliance Disclaimer: The information provided on this blog is for informational purposes only. CapSolver is committed to compliance with all applicable laws and regulations. The use of the CapSolver network for illegal, fraudulent, or abusive activities is strictly prohibited and will be investigated. Our captcha-solving solutions enhance user experience while ensuring 100% compliance in helping solve captcha difficulties during public data crawling. We encourage responsible use of our services. For more information, please visit our Terms of Service and Privacy Policy.
More

Best reCAPTCHA Solver 2026 for Automation & Web Scraping
Discover the best reCAPTCHA solvers for automation and web scraping in 2026. Learn how they work, choose the right one, and stay ahead of bot detection.

Anh Tuan
14-Jan-2026

Top 5 Captcha Solvers for reCAPTCHA Recognition in 2026
Explore 2026's top 5 CAPTCHA solvers, including AI-driven CapSolver for fast reCAPTCHA recognition. Compare speed, pricing, and accuracy here

Lucas Mitchell
09-Jan-2026

Solving reCAPTCHA with AI Recognition in 2026
Explore how AI is transforming reCAPTCHA-solving, CapSolver's solutions, and the evolving landscape of CAPTCHA security in 2026.

Ethan Collins
08-Jan-2026

How to Identify and Obtain reCAPTCHA “s” Parameter Data
Learn to identify and obtain reCaptcha 's' data for effective captcha solving. Follow our step-by-step guide on using Capsolver's tools and techniques.

Ethan Collins
25-Nov-2025

How to Identify and Submit reCAPTCHA Extra Parameters (v2/v3/Enterprise) | CapSolver Guide
Learn how to detect and submit extra reCAPTCHA parameters using CapSolver to improve accuracy and solve complex challenges.

Rajinder Singh
10-Nov-2025

How to Solve reCAPTCHA When Scraping Search Results with Puppeteer
Master the art of Puppeteer web scraping by learning how to reliably solve reCAPTCHA v2 and v3. Discover the best puppeteer recaptcha solver techniques for large-scale data harvesting and SEO automation.

Lucas Mitchell
04-Nov-2025

