How to find the callback function of reCaptcha

Rajinder Singh
Deep Learning Researcher
28-Aug-2023
How to find the callback function of each version of reCaptcha

⚠️ Every website is different, if none of the following methods can solve the problem.
Please do more research yourself.
After obtaining the successfully recognized gRecaptchaResponse value through the API, if you are using simulation software, such as selenium, you need to execute a callback function to tell the webpage that we have successfully recognized, so let's learn how to find this function:
Note: In some cases, there is indeed no callback function. In this case, you can directly assign values to the g-recaptcha-response container and submit the form.
Method 1: Search through the console Element
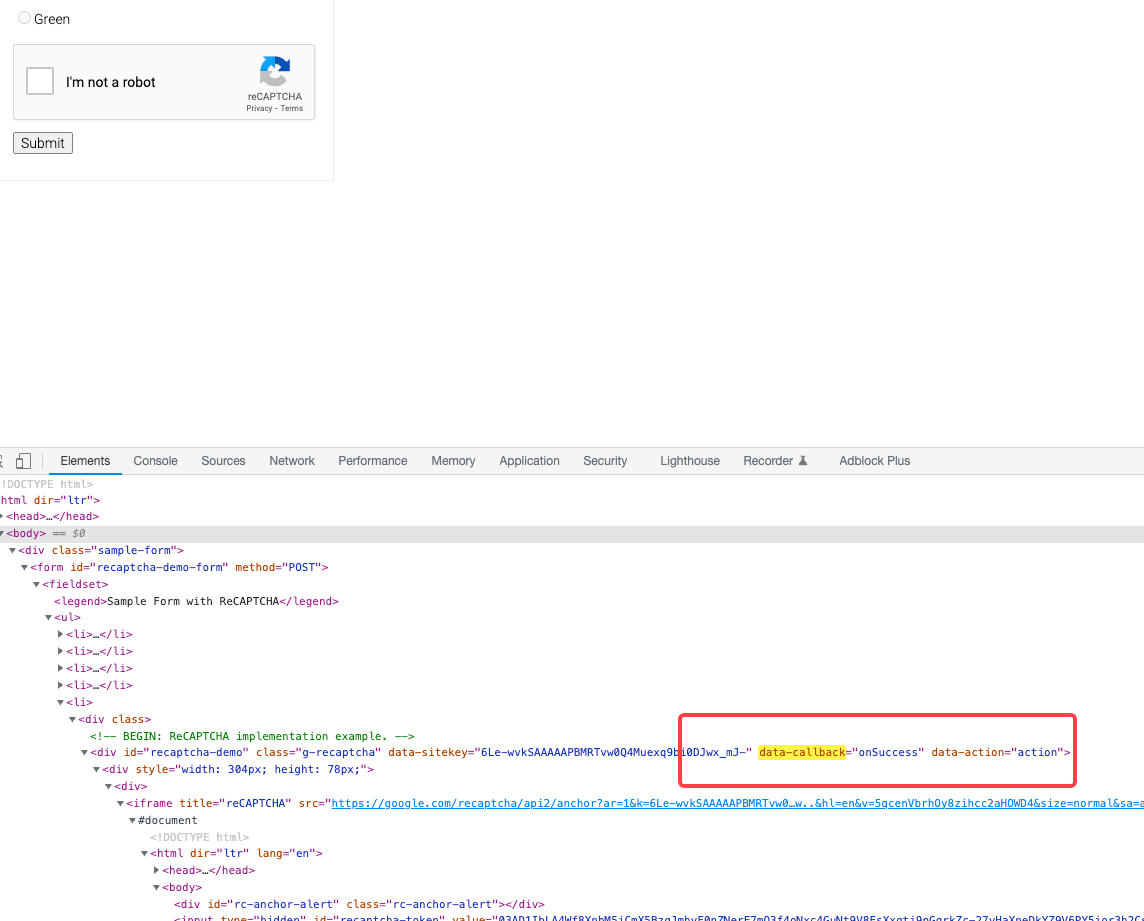
Open the displayed page, press F12 to enter the console, press Ctrl+F in Elements to search, search keyword: data-callback
As you can see, our callback function here is onSuccess, and then we only need to execute this function in selenium
If you can't find it, it may be confused or other circumstances, you can try other methods
python
driver.execute_script(f'onSuccess("{gRecaptchaResponse}")')
Method 2: Applicable to recaptcha-v3 series
Similar to method 1, search keywords: grecaptcha.render
Find similar code, where callback is the callback function
js
grecaptcha.render('example', {
'sitekey': 'someSitekey',
'callback': myCallbackFunction,
'theme': 'dark'
});Method 3: Search through the console
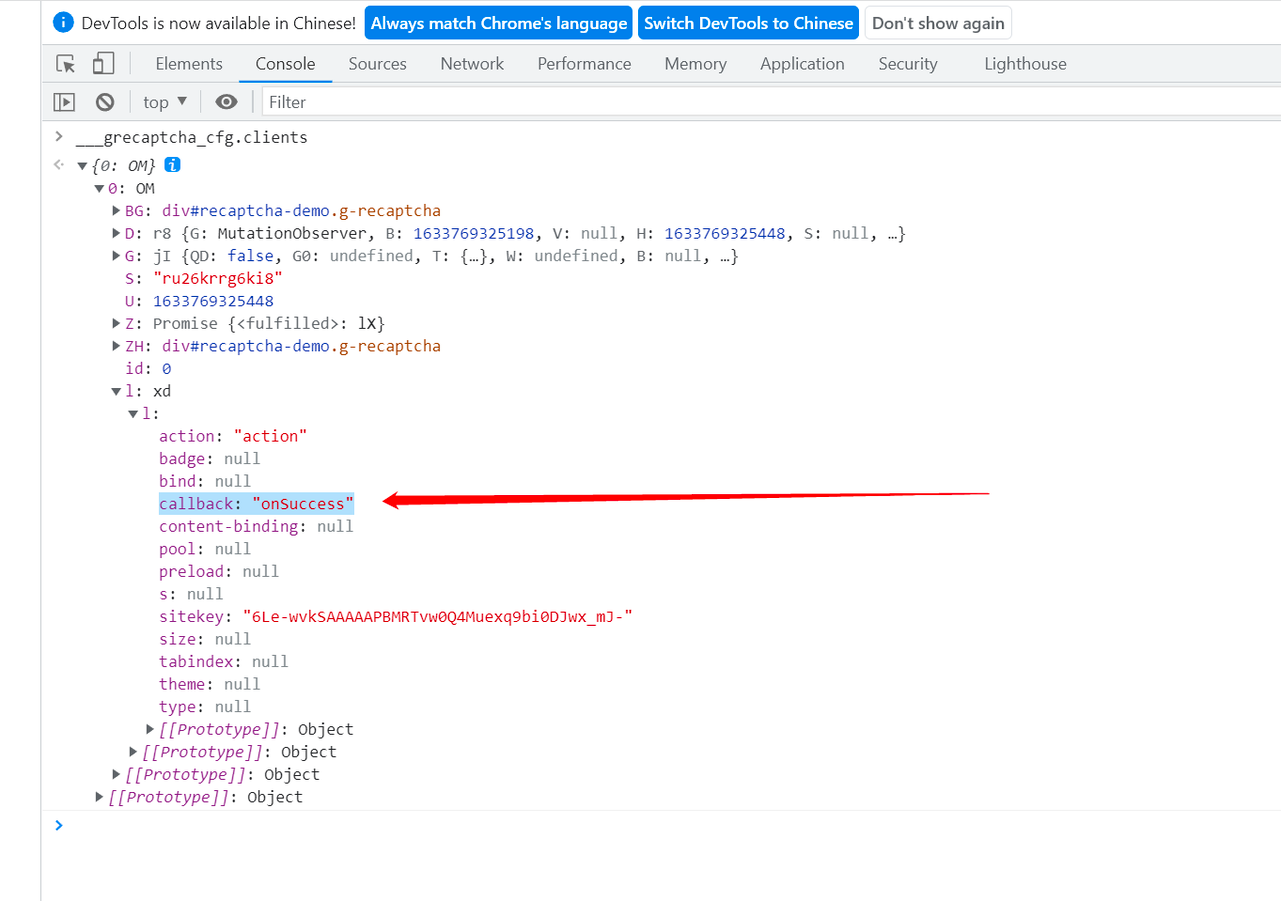
Press F12 to enter the console, enter ___grecaptcha_cfg.clients, if an error is reported, the web page has not loaded reCaptcha
Usually there are many nodes, we need to pay attention to the difference, here onSuccess is the callback function we are looking for

Method 4: Search by automatic search function
If it is difficult to execute the above methods, you can try to find by defining an automatic search function
Press F12 to enter the console, and enter the following auto-defined function findRecaptchaClients()
js
function findRecaptchaClients() {
// eslint-disable-next-line camelcase
if (typeof (___grecaptcha_cfg) !== 'undefined') {
// eslint-disable-next-line camelcase, no-undef
return Object.entries(___grecaptcha_cfg.clients).map(([cid, client]) => {
const data = { id: cid, version: cid >= 10000 ? 'V3' : 'V2' }
const objects = Object.entries(client).filter(([_, value]) => value && typeof value === 'object')
objects.forEach(([toplevelKey, toplevel]) => {
const found = Object.entries(toplevel).find(([_, value]) => (
value && typeof value === 'object' && 'sitekey' in value && 'size' in value
))
if (typeof toplevel === 'object' && toplevel instanceof HTMLElement && toplevel['tagName'] === 'DIV') {
data.pageurl = toplevel.baseURI
}
if (found) {
const [sublevelKey, sublevel] = found
data.sitekey = sublevel.sitekey
const callbackKey = data.version === 'V2' ? 'callback' : 'promise-callback'
const callback = sublevel[callbackKey]
if (!callback) {
data.callback = null
data.function = null
} else {
data.function = callback
const keys = [cid, toplevelKey, sublevelKey, callbackKey].map((key) => `['${key}']`).join('')
data.callback = `___grecaptcha_cfg.clients${keys}`
}
}
})
return data
})
}
return []
}
findRecaptchaClients && findRecaptchaClients()Then execute this function findRecaptchaClients() in console to find the corresponding function
js
[
{
"id": "0",
"version": "V2",
"sitekey": "site key-",
"function": "onSuccess",
"callback": "___grecaptcha_cfg.clients['0']['l']['l']['callback']",
"pageurl": "site url"
}
]How to call reCaptcha anonymous function?
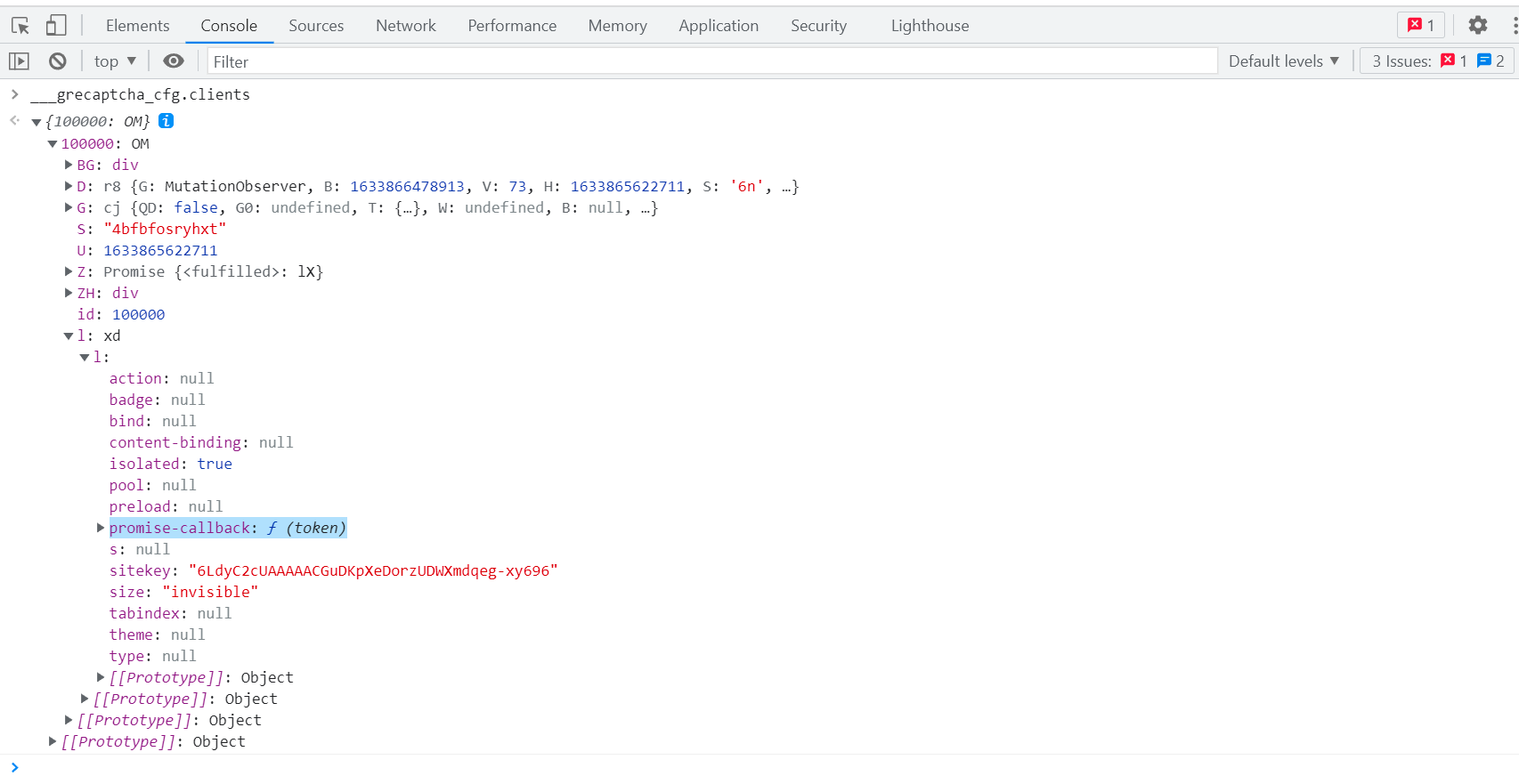
Note: Sometimes the callback function found is a function name, such as onSuccess mentioned above, directly onSuccess(gRecaptchaResponse) when calling , but sometimes it is found to be an anonymous function, which means that there is no function name, such as the following:
For this kind of anonymous function, we only need to execute it according to the complete path we just found, and the effect is the same, for example:
js
___grecaptcha_cfg.clients.xxxxxxxxx.xxxxx.xxxxx.callback(gRecaptchaResponse)Let's give an example, take this website as an example, enter ___grecaptcha_cfg.clients to expand the search, you can see the callback function here promise-callback is an anonymous function f(token)

We can right click on it and click Copy property path to copy this node path
js
[100000].l.l["promise-callback"]("gRecaptchaResponse")Add the ___grecaptcha_cfg.clients just entered, and you can get the full path of this function
js
___grecaptcha_cfg.clients[100000].l.l["promise-callback"]Finally, it is the same as the execution method mentioned above, just execute it as a normal function
js
___grecaptcha_cfg.clients[100000].l.l["promise-callback"](gRecaptchaResponse)Capsolver Team 💜
Compliance Disclaimer: The information provided on this blog is for informational purposes only. CapSolver is committed to compliance with all applicable laws and regulations. The use of the CapSolver network for illegal, fraudulent, or abusive activities is strictly prohibited and will be investigated. Our captcha-solving solutions enhance user experience while ensuring 100% compliance in helping solve captcha difficulties during public data crawling. We encourage responsible use of our services. For more information, please visit our Terms of Service and Privacy Policy.
More

How to Identify and Obtain reCAPTCHA “s” Parameter Data
Learn to identify and obtain reCaptcha 's' data for effective captcha solving. Follow our step-by-step guide on using Capsolver's tools and techniques.

Ethan Collins
25-Nov-2025

How to Identify and Submit reCAPTCHA Extra Parameters (v2/v3/Enterprise) | CapSolver Guide
Learn how to detect and submit extra reCAPTCHA parameters using CapSolver to improve accuracy and solve complex challenges.

Rajinder Singh
10-Nov-2025

How to Solve reCAPTCHA When Scraping Search Results with Puppeteer
Master the art of Puppeteer web scraping by learning how to reliably solve reCAPTCHA v2 and v3. Discover the best puppeteer recaptcha solver techniques for large-scale data harvesting and SEO automation.

Lucas Mitchell
04-Nov-2025

AI Powered SEO Automation: How to Solve Captcha for Smarter SERP Data Collection
Discover how AI Powered SEO Automation overcomes CAPTCHA challenges for smarter SERP data collection and learn about reCAPTCHA v2/v3 solutions

Emma Foster
23-Oct-2025

reCAPTCHA Solver Auto Recognition and Solve Methods
Learn how to automatically recognize and solve Google reCAPTCHA v2, v3, invisible, and enterprise challenges using advanced AI and OCR techniques

Sora Fujimoto
22-Oct-2025

How to Solve reCAPTCHA v2: Solve reCAPTCHA v2 Guide
Learn how to automate solving Google reCAPTCHA v2 using CapSolver. Discover API and SDK integration, step-by-step guides, and bonus codes to streamline captcha solving for web scraping, automation, and development projects.

Aloísio Vítor
21-Oct-2025

